1. 遇到的问题
这段时间写React项目,要根据自定义数量生成自定义组件。
原始的
1 | document.getElementById(expamle).innerHTML +=""; |
或者
1 | document.getElementById("myList").appendChild(newListItem); |
直接操作HTML DOM的方法是不行的,组件不会被渲染到。
之前上网查了很多方法都不是太优雅,比如
1 | var newDIV = document.createElement('div'); |
2. 解决方案
react里面有个公式:组件(数据)=渲染出的DOM。
在React中所有数据是要放到props或者state中,调用setState后组件才会刷新,即重新执行render方法。
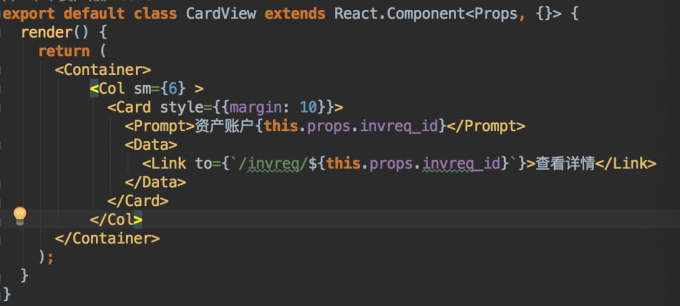
于是首先将自定义组件CardView写好然后export

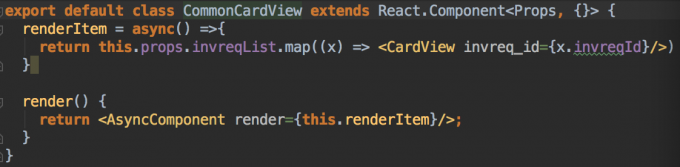
然后写一个自定义数量生成CardView组件的组件CommonCardView

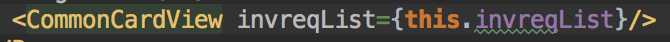
最后在页面中加入CommonCardView组件即可。
其中,数据经过props传递。

以上。
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章